Using Cinemagraphs for Email
Everyone wants their email to stand out. One popular method is to use animated GIFs as a means to catch the eye. The movement of a GIF can surprise the viewer in a good way and help you stand out in a crowded inbox. In this post, we’ll talk about a specific type of GIF that can add a touch of class to your next email…the Cinemagraph.
So what is a Cinemagraph?
Old-school GIFs were cartoonish animations that felt playful yet a bit frenetic. Newer GIFs can still have that uneven feel as they loop each play through.

A Cinemagraph, on the other hand is subtler, created with a kinetic image in a specific area with a near perfect loop while keeping the rest of the image still. Here is an example from Cinemagraphs.com that can give you a greater appreciation if you want a visual definition.

Given that these images tend to have a higher sense of style, you want them at the best quality possible. This brings up an interesting problem because GIFs are limited to 256 colors, which can severely limit how good an image actually looks to the consumer. In my search for examples of Cinemagraphs to learn from, I found some that were much better looking than others. Knowing the limitation of GIFs, I did a bit more research on how people were making these amazing, high quality Cinemagraphs. From my research, I discovered something interesting…
Those smooth, stylish, high quality GIFs calling themselves Cinemagraphs are not always GIFs. Many are actually silent MP4 videos, set to loop.
This presents an interesting problem because email client support is even worse for video than for animated GIFs. So which version do you use in your email? If you want a good-looking Cinemagraph for your email campaigns, here are a few things to keep in mind.
- File size. Both GIF and MP4 files can get much larger than a similar quality JPEG or PNG that you would normally find as a static image within an email. The Cinemagraph example file size in this post is 425k (for both the GIF and MP4 versions) while the still image is about 1/4 the file size. Large file size may be an issue for people with slower connections trying to read your email.
- Limited support for both approaches. A GIF or video works in most email clients but will not animate in Outlook 2010 and 2013. The workaround is to choose a good first frame of the GIF or video that will show as the still image. Because a Cinemagraph has limited movement, selecting a still frame is easy.
- For the GIF version of a Cinemagraph, a limited color pallet can help the overall experience. By limiting the colors, you won’t have as much dithering and the image quality will be better. I’ve tried making a Cinemagraph with varied colors, but it becomes pixelated and ruins the visual experience. I have a sample lower in this post with a fairly flat pallet to convert to a Cinemagraph.
- For the video version of a Cinemagraph, you need to silence it, put it on autoplay, and loop it within your HTML. This choice is crisper but has the limited support I mentioned above. Depending on the quality of the video, you may also see a slight hitch in the looped playback if you pay close enough attention.
Examples
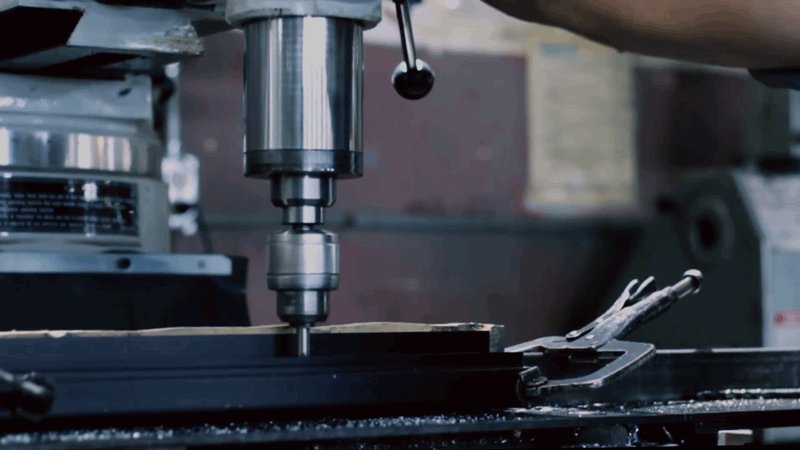
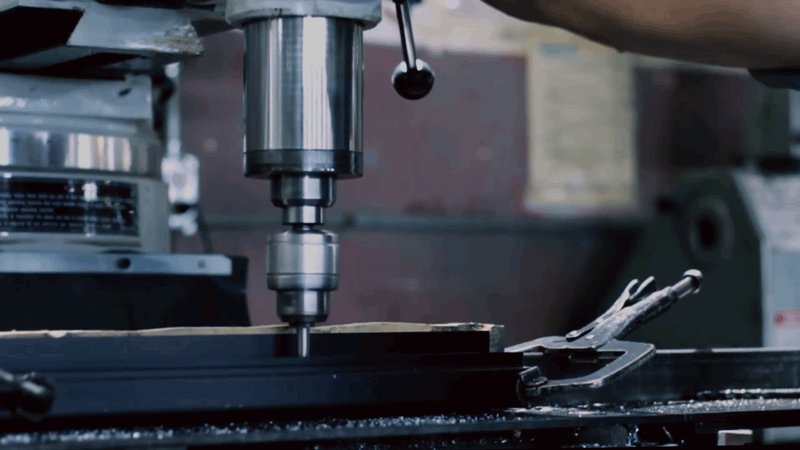
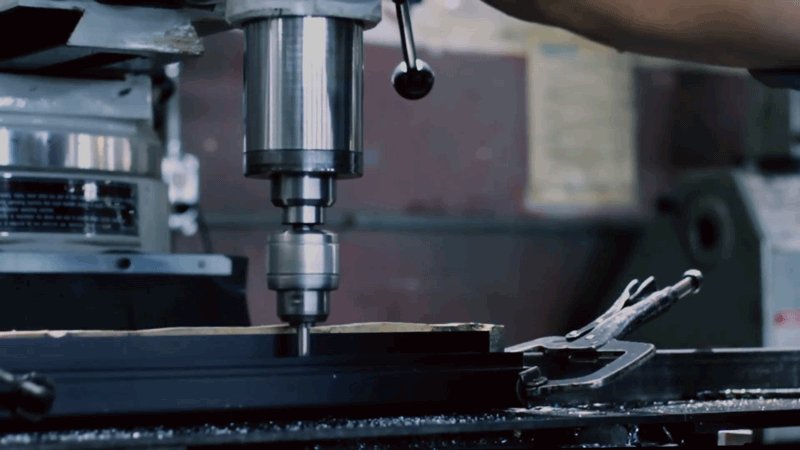
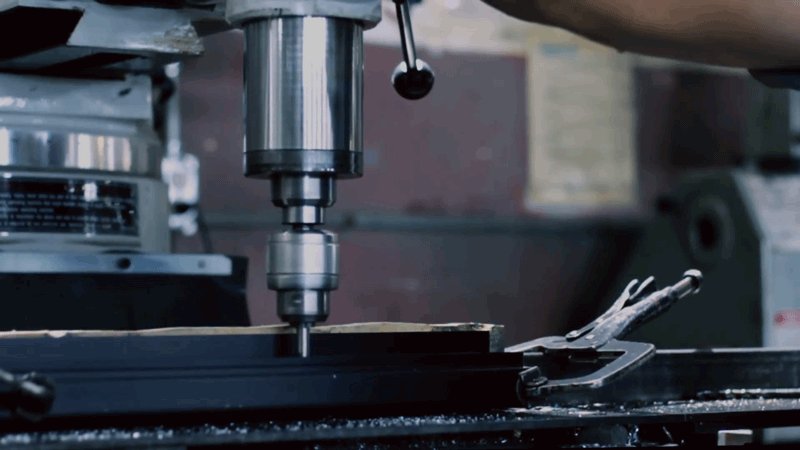
First, here is the GIF version of the Cinemagraph I created. If you look close at the image, you’ll find areas that aren’t as high resolution, but the overall effect is nice and the goal was met.

Next is the video version. Both images are nearly mesmerizing, but the video looks a lot better to me. I think this would be a fantastic image for a manufacturing company to put in its email, with the right messaging.
Email is moving forward and mobile clients are catching up in features that allow greater interactivity and style. Be sure that your message is being heard in style as well as content. If, after all this, tackling a Cinemagraph on your own is scaring you away, that’s okay. We’d be happy to help you create an awesome email campaign for your next project. Just let us know!
Resources
If you are adventurous, check out some resources that helped me during the process of creating this blog post.
- Tutorial Video – There are several approaches to creating Cinemagraphs out there, including full end-to-end services like Flixel. I have access to Photoshop, so this video by Phlearn helped. https://www.youtube.com/watch?v=2DU0Sim_BJ4.
- Source Video – I am not good at taking video, so I found stock CC0 licensed footage at Pexel. You want a stable shot that doesn’t pan around and has some interesting movement. Bonus if you find one that has a flat color pallet that I talked about earlier. This is the sample I used: https://videos.pexels.com/videos/manufacturing-449
- Conversion Site – I was able to export the GIF and MP4 video from Photoshop. To cover my bases with HTML5 video, I needed to convert the MP4 to other formats as well. This site allowed me to create an OGG version. https://cloudconvert.com/mp4-to-ogg
- Email Tutorials – Making the Cinemagraph is only half the battle. To get it into your email, you can follow a couple of excellent guides I referenced at Litmus.
- To get regular GIFs in the email: https://litmus.com/blog/a-guide-to-animated-gifs-in-email
- Using a video as a background, which is essentially the video version of a Cinemagraph: https://litmus.com/blog/how-to-code-html5-video-background-in-email
Posted here with permission from Response Media. Original Post